
Angular 7 ist da!
26.10.2018
Wieder sind 6 Monate vergangen und Angular strahlt mit einem neuen Major-Release: Am 18. Oktober 2018 wurde Angular 7.0.0 veröffentlicht! Die beste Nachricht zuerst: Es gibt keine Breaking Changes und das Upgrade funktioniert schnell und reibungslos. In diesem Artikel stellen wir Ihnen wie immer die wichtigsten Neuigkeiten vor und zeigen Ihnen auch, wie Sie das Beispielprojekt Book Monkey auf die neue Version aktualisieren.
Die offizielle Ankündigung des neuen Release finden Sie im Angular Blog.
CLI Prompt
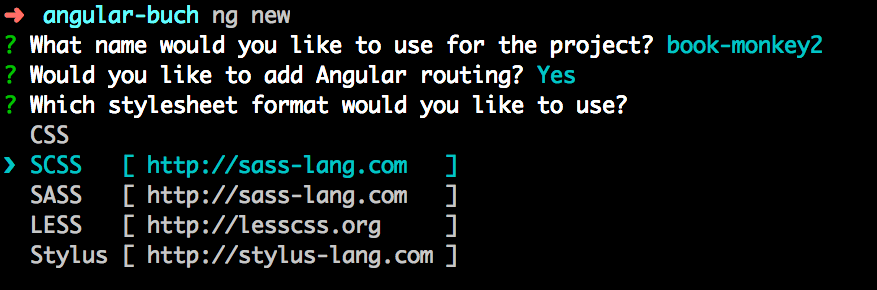
Die neue Angular CLI verfügt über einen interaktiven Wizard, der bei der Codeerzeugung die nötigen Einstellungen abfragt.
Probieren Sie es aus: Rufen Sie den Befehl ng new einmal ohne weitere Parameter auf!
Dasselbe gilt übrigens auch für alle Generatoren, die einen Namen abfragen, z.B. ng generate component.

Zuvor müssen Sie natürlich die neueste Version der CLI auf dem System global installieren, damit der Befehl ng verfügbar ist:
npm i -g @angular/cli
Abhängigkeiten aktualisiert
Die neue Angular-Version setzt jetzt auf das neue TypeScript 3.1 und RxJS 6.3.
Bugfixes und kleinere Features
Die Version 7 ist geprägt von vielen kleineren Bugfixes und Features, die die Performance von Angular verbessern, allerdings für die meisten Nutzer keine direkt spürbaren Änderungen bringen.
Beispielsweise fällt der Polyfill reflect-metadata weg, da er nur für die JIT-Compilation benötigt wurde.
Überfliegen Sie doch bei Gelegenheit einmal den Changelog von Angular oder der Angular CLI, um ein Gefühl für die aktuellen Änderungen zu bekommen.
Und was ist mit Ivy?
Der neue View-Renderer Ivy lässt noch auf sich warten. Grundlegend ist Ivy bereits verfügbar, allerdings fehlen noch wesentliche Teile für das finale Release. Den aktuellen Fortschritt der Entwicklung können Sie auf der Implementation Status Page einsehen. Nach aktuellen Informationen bringt der neue Renderer keine Breaking Changes und kann daher auch in einer Minor-Version von Angular veröffentlicht werden. Derzeit rechnen wir mit einem Release bis April 2019.
Book Monkey updaten
Da es keine Breaking Changes gibt, ist das Update denkbar einfach.
Ein gutes Hilfsmittel für das Update ist der offizielle Angular Update Guide.
Außerdem unterstützt uns die Angular CLI mit dem Befehl ng update.
Ausgangspunkt für das Update ist der Book Monkey, den wir im Mai 2018 auf Angular aktualisiert haben, siehe Blogartikel zu Angular 6. Der passende Befehl lautet wie folgt:
ng update @angular/cli @angular/core
ODER
ng update --all
Die Migrationsskripte der Angular CLI aktualisieren alle Abhängigkeiten und installieren auch die passenden neuen NPM-Pakete. Nach der Installation können Sie die Anwendung wieder wie gewohnt starten:
ng serve
Sie werden das Update wahrscheinlich nicht bemerken. Um sicherzugehen, dass Sie wirklich Angular 7 verwenden, können Sie die Versionsnummern mit diesem Befehl prüfen:
ng version
Viel Spaß mit Angular wünschen
Johannes, Danny und Ferdinand
Titelbild: Capitol Reef National Park, Utah, USA, 2018. Foto von Ferdinand Malcher
Keywords:AngularAngular 7
ZurückAnregungen? Feedback? Fehler? Forke/bearbeite diese Seite auf GitHub.
